Code mẫu JavaScript tạo biểu đồ có ngắt trục/tỷ lệ
Ngắt trục hoặc theo tỷ lệ được dùng khi một số giá trị của mốc dữ liệu trong chuỗi cực kỳ cao hoặc thấp. Chính vì thế, thật khó thấy sự khác biệt giữa các giá trị nhỏ hơn. Biểu đồ chứa đường ngắt trục/chia tỷ lệ thường được dùng nhằm giúp người xem dễ đọc dữ liệu trong những trường hợp như thế.
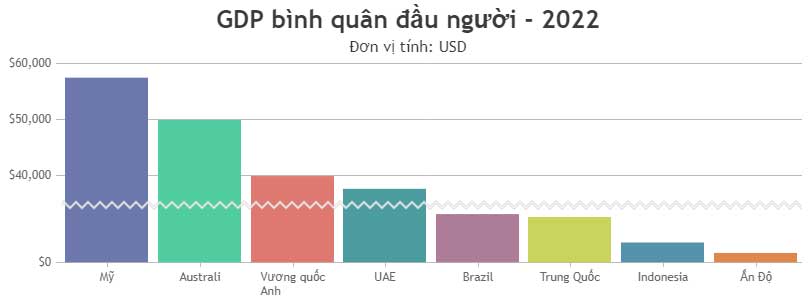
Ví dụ bên dưới hiển thị GDP bình quân đầu người ở các quốc gia khác nhau vào năm 2022 bằng một biểu đồ cột JavaScript với các điểm ngắt trục/tỷ lệ trên trục Y. Nó cũng chứa mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.

Code mẫu JavaScript tạo biểu đồ có đường ngắt trục dạng lượn sóng:
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
theme: "light2", // bạn có thể thay bằng "light1", "light2", "dark1", "dark2"
title: {
text: "GDP bình quân đầu người - 2022"
},
subtitles: [{
text: "Đơn vị tính: USD",
fontSize: 16
}],
axisY: {
prefix: "$",
scaleBreaks: {
customBreaks: [{
startValue: 10000,
endValue: 35000
}]
}
},
data: [{
type: "column",
yValueFormatString: "$#,##0.00",
dataPoints: [
{ label: "Mỹ", y: 57466.787 },
{ label: "Australi", y: 49927.82 },
{ label: "Vương quốc Anh", y: 39899.388 },
{ label: "UAE", y: 37622.207 },
{ label: "Brazil", y: 8649.948 },
{ label: "Trung Quốc", y: 8123.181 },
{ label: "Indonesia", y: 3570.295 },
{ label: "Ấn Độ", y: 1709.387 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Ngắt trục/chia tỷ lệ tự động được áp dụng nếu bạn bao gồm scaleBreaks trong đối tượng trục. Bạn có thể ngắt trục theo cách thủ công bằng việc thêm một thành phần customBreaks với startValue & endValue.
Những lựa chọn tùy biến khác, được dùng thường xuyên là: collapsibleThreshold - ngưỡng thu gọn, spacing - khoảng cách, type - kiểu, lineColor - màu đường thẳng…
Trên đây là code JavaScript tạo mẫu biểu đồ có đường ngắt trục đơn giản nhất. Hi vọng bài viết hữu ích với các bạn.
Bạn nên đọc
-

Code mẫu JavaScript tạo biểu đồ với số lượng lớn điểm dữ liệu
-

Code mẫu JavaScript tạo biểu đồ với trục thứ hai
-

Code mẫu JavaScript tạo biểu đồ với các điểm dữ liệu có thể kéo
-

Code mẫu JavaScript tạo biểu đồ/đồ thị từ dữ liệu JSON bằng AJAX
-

Code JavaScript tạo mẫu biểu đồ thay đổi dữ liệu tại thời gian thực
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
Có thể bạn quan tâm
-

Code JavaScript tạo biểu đồ phân tán với các dấu tùy chỉnh
-

Code JavaScript tạo biểu đồ box và whisker chứa điểm ngoại lai
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ/đồ thị đường sai số
-

Code JavaScript tạo biểu đồ thu phóng với tính năng Zoom & Pan
-

Code JavaScript tạo biểu đồ/đồ thị phân tán/điểm
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 











 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Nhà thông minh
Nhà thông minh  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tủ lạnh
Tủ lạnh  Tivi
Tivi  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ