Code JavaScript tạo biểu đồ OHLC từ dữ liệu JSON bằng AJAX
Dữ liệu JSON có thể được dùng dưới dạng nguồn dữ liệu cho biểu đồ. Bạn nên đọc dữ liệu JSON từ truy vấn AJAX cho các biểu đồ OHLC bởi chúng thường được hiển thị với số lượng lớn các điểm dữ liệu. Ngoài JSON, bạn có thể vẽ biểu đồ từ CSV, XML hoặc dữ liệu file văn bản. Tuy nhiên, bạn cần phân tích dữ liệu để chuyển đổi nó sang định dạng được CanvasJS chấp nhận.
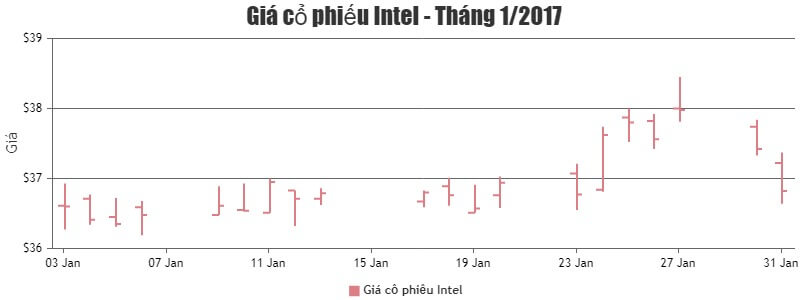
Ví dụ bên dưới minh họa mẫu biểu đồ OHLC được tạo thành từ dữ liệu JSON. Bài viết cũng bao gồm mã nguồn JavaScript cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var dps = [];
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
exportEnabled: true,
title: {
text: "Giá cổ phiếu Intel - Tháng 1/2017"
},
axisX: {
valueFormatString: "DD MMM"
},
axisY: {
title: "Giá",
prefix: "$"
},
data: [{
type: "ohlc",
name: "Giá cổ phiếu Intel",
color: "#DD7E86",
showInLegend: true,
yValueFormatString: "$##0.00",
xValueType: "dateTime",
dataPoints: dps
}]
});
$.getJSON("https://canvasjs.com/data/gallery/javascript/intel-stock-price.json", parseData);
function parseData(result) {
for (var i = 0; i < result.length; i++) {
dps.push({
x: result[i].x,
y: result[i].y
});
}
chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script type="text/javascript" src="https://canvasjs.com/assets/script/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="https://canvasjs.com/assets/script/jquery.canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy chỉnh biểu đồ
Bạn thoải mái thay đổi các thuộc tính ở code JavaScript trên để có biểu đồ OHLC như ý muốn. Ví dụ:
Prefixcủa đối tượng trục: Đặt tiền tố cho nhãn trục.Color: Thay đổi màu sắc.indexLabel: Nhãn chỉ mục.showInLegend: Hiện trong chú giải- …
205
Bạn nên đọc
-

Code JavaScript tạo biểu đồ/đồ thị hình nến
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ dạng nến đa chuỗi dữ liệu
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo biểu đồ kim tự tháp với các vùng tỷ lệ thuận với giá trị
-

Kết hợp biểu đồ hình nến với biểu đồ đường
0 Bình luận
Sắp xếp theo
Xóa Đăng nhập để Gửi
Có thể bạn quan tâm
-

Code biểu đồ/đồ thị thanh kết hợp sai số
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ box và whisker chứa điểm ngoại lai
-

Code JavaScript tạo biểu đồ thu phóng với tính năng Zoom & Pan
-

Code JavaScript tạo biểu đồ & đồ thị sai số
-

Code JavaScript tạo biểu đồ/đồ thị box và whisker
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 











 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Nhà thông minh
Nhà thông minh  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tủ lạnh
Tủ lạnh  Tivi
Tivi  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ