QuanTriMang.com - Nhiều người vẫn thường xuyên tranh cãi về định nghĩa thế nào là 1 website hoàn thiện về mặt thẩm mỹ. Nhưng đứng về khía cạnh kỹ thuật, tốc độ mới là yếu tố quyết định sự thành công của website đó. Do vậy, nếu muốn tăng số lượng khách truy cập vào website của bạn, hãy ưu tiên sự ổn định và tốc độ trước tiên. Trong bài viết sau, Quản Trị Mạng sẽ giới thiệu với các bạn một công cụ hỗ trợ tuyệt vời, đó là Yslow, có thể giúp người sử dụng phân tích, dò tìm chính xác các lỗi hoặc vấn đề ảnh hưởng đến tốc độ hoạt động của website.
Cài đặt và thiết lập, cấu hình Add on:
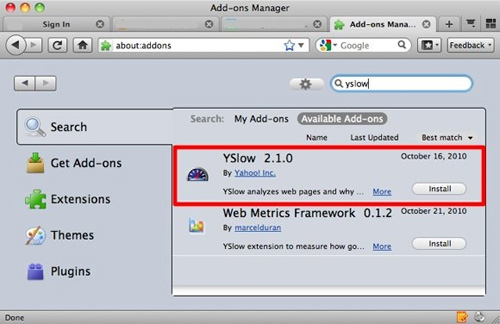
Các bạn có thể tìm kiếm và cài đặt YSlow qua chức năng tìm kiếm Add-ons Manager của Firefox hoặc truy cập vào đây:

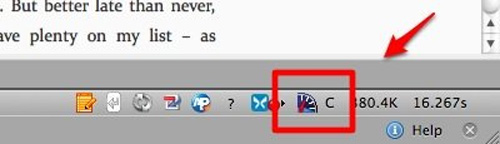
Sau khi cài đặt, bạn sẽ thấy biểu tượng của chương trình xuất hiện bên dưới như hình sau, nhấn chuột vào đó để kích hoạt:

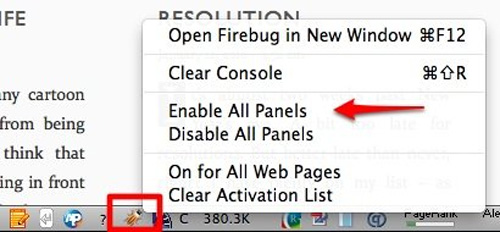
Nhưng lưu ý rằng các bạn cần cài Firebug trước YSlow, và hiện tại YSlow cũng không thể hoạt động được với Firefox 4 beta:

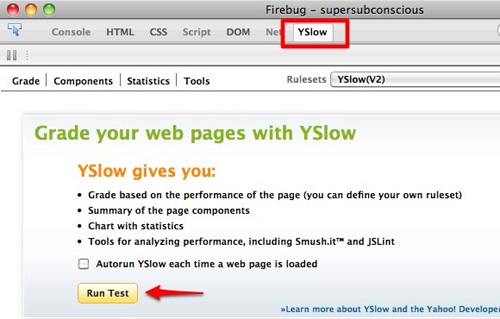
Khi mọi thứ đã được thiết lập đầy đủ, nhấn biểu tượng YSlow khi truy cập vào website cần phân tích, chương tình sẽ mở ra như 1 tab mới của Firebug, sau đó chọn Run Test:

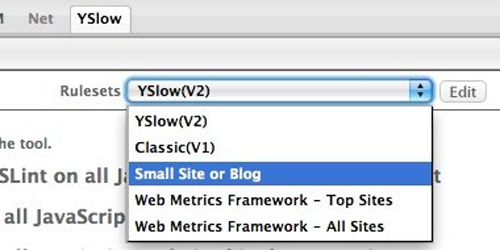
Tại đây có 1 vài quy luật để áp dụng tùy thuộc vào mô hình của website cần kiểm tra, đối với các trang blog thông thường thì chúng ta nên chọn Small Site or Blog:

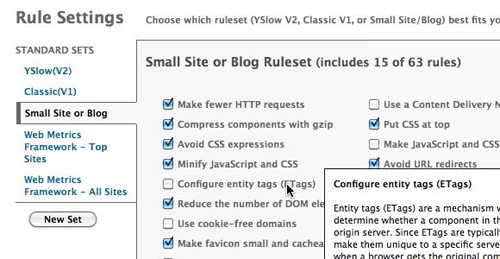
Hoặc chỉnh lại qua chức năng Edit bên cạnh menu của các quy luật, sau đó bạn có thể thêm hoặc bớt các thành phần có liên quan. Nếu di chuột qua các thành phần đó hệ thống sẽ hiển thị đầy đủ thông tin liên quan:

Kết quả kiểm tra:
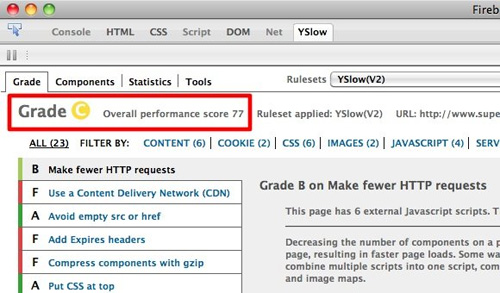
Sau khi nhấn nút Run Test, Yslow sẽ tiến hành phân tích website đó. Quá trình này diễn ra khá nhanh chóng:

Tham khảo thêm thông tin chi tiết qua đường dẫn Read More:

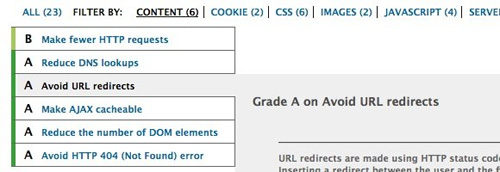
Hoặc phân loại kết quả thu được theo danh mục cụ thể:

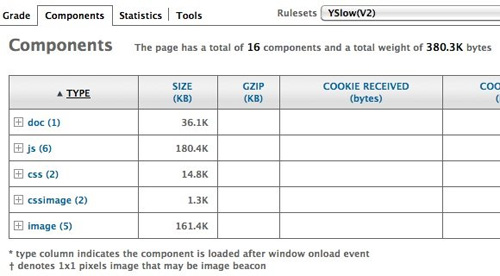
Bên cạnh thẻ Grade là Components, đây là nơi danh sách các yếu tố gây ảnh hưởng không tốt đến hiệu suất hoạt động của website:

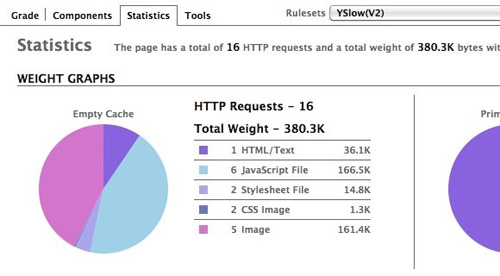
Bên cạnh đó, thẻ Statistics hiển thị kết quả qua đồ thị cùng số liệu cụ thể:

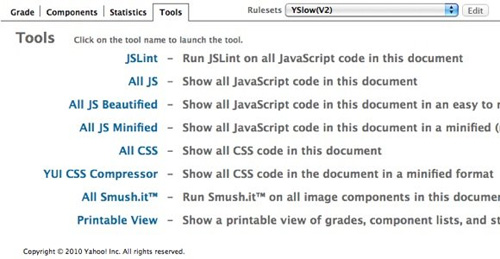
Các công cụ:
Sau khi kết thúc quá trình phân tích, việc tiếp theo là khắc phục và sửa chữa. YSlow cung cấp 1 số công cụ đi kèm để cải thiện hiệu suất website. Nhưng hãy nhớ rằng YSlow chỉ đưa ra các gợi ý chứ không trực tiếp khắc phục những lỗi đó:

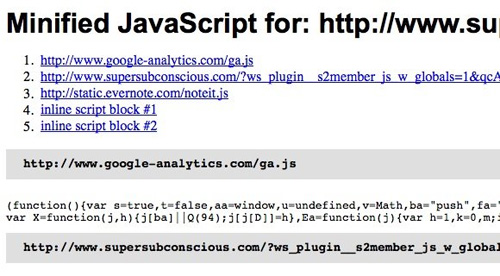
Ví dụ, khi nhấn chuột vào đường dẫn All JS Minified bạn sẽ thấy chi tiết về các đoạn mã cụ thể. Sau đó hãy đăng nhập vào tài khoản quản trị và sửa hoặc thay thế những file đó:

Nhưng công cụ hữu ích nhất có thể sử dụng ở đây là smush.it, ứng dụng có khả năng tối ưu dung lượng và chât lượng trên trang vừa phân tích, qua đó bạn sẽ cải thiện được phần nào tốc độ tải của website:

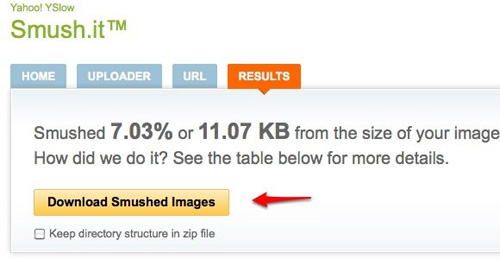
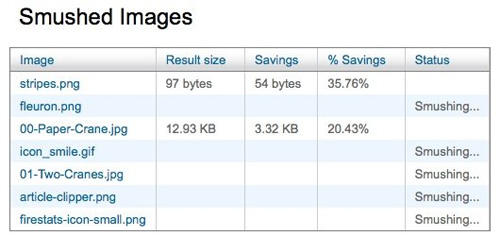
Tất cả những gì bạn phải làm là click vào đường dẫn All Smush.it và chờ quá trình đó kết thúc. Sau đó hãy dùng file ảnh của smush.it thay thế cho file ảnh hiện tại:

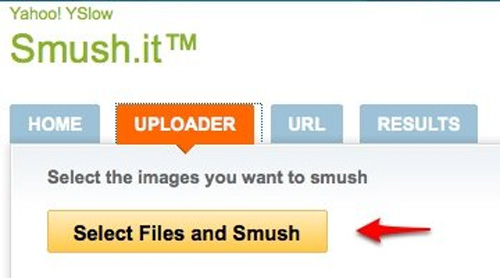
Đồng thời, công cụ này cũng hỗ trợ upload và tối ưu những bức ảnh từ máy tính của bạn, rất đơn giản và tiện lợi:

Nhưng hãy lưu ý vì Smush.it sẽ tự động đổi tên file ảnh cùng với dấu + để thay thế cho khoảng trống trong tên file. Nếu muốn tham khảo và tìm hiểu đầy đủ tất cả các chức năng của Yslow, các bạn hãy truy cập vào đây. Chúc các bạn thành công!
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap