Quản Trị Mạng - Màn hình chiếc netbook xinh xắn của bạn có vẻ hơi nhỏ trong khi bộ vi xử lý của nó lại có tốc độ khá khiêm tốn. Vì thế bạn muốn tìm cách gia tăng diện tích vùng duyệt web mà không dùng đến các phần mở rộng có thể làm Firefox trở nên ì ạch. Bài viết sau đây sẽ hướng dẫn bạn mở rộng vùng duyệt web trên Firefox 3.5 để có thể tiếp nhận được nhiều thông tin hơn khi vi vu trên mạng với chiếc netbook của mình.
Ngay cả khi bạn không sử dụng netbook, các tinh chỉnh sau đây vẫn sẽ hữu ích nếu bạn muốn áp dụng cho trình duyệt Firefox 3.5 trên chiếc máy tính để bàn của bạn.
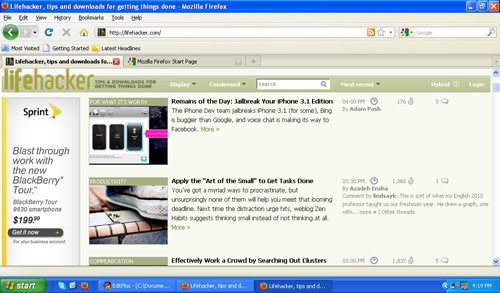
Đây là diện mạo Firefox 3.5 ban đầu trên chiếc Eee PC chạy hệ điều hành Windows XP.

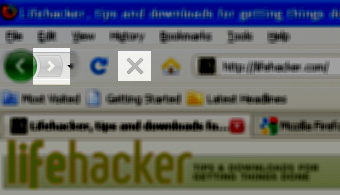
Nếu để ý, các bạn có thể dễ dàng nhận thấy vẫn còn khá nhiều khoảng trống chưa được tận dụng triệt để. Từ giao diện của Firefox 3.5, bạn có thể cắt bỏ những vùng được tô trắng như hình dưới đây:

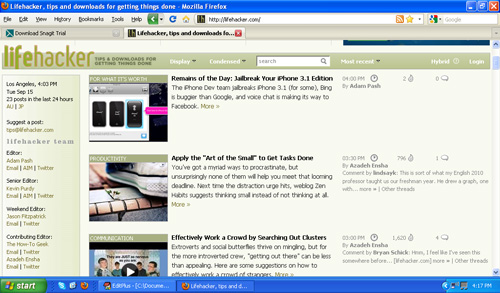
Sau khi sắp xếp lại vị trí các thanh công cụ một chút đồng thời dọn bớt những thứ không cần thiết, giao diện Firefox 3.5 đã trở nên gọn gàng hơn hẳn. Nhìn hình dưới các bạn có thể thấy lượng thông tin xuất hiện trong vùng duyệt web đã tăng đáng kể.

Sau đây là cách tinh chỉnh giao diện và mở rộng vùng duyệt web trên Firefox 3.5.
1. Sắp xếp lại vị trí thanh công cụ điều hướng, các nút chức năng, ô tìm kiếm và thanh trình đơn
Để thực hiện việc này, click chuột phải vào thanh công cụ của Firefox 3.5 và chọn Customize. Từ đó, kéo và thả các thành phần từ thanh công cụ bên dưới lên thanh trình đơn, đồng thời đánh dấu “Use small icons” (nó sẽ giúp biến nút Back trở nên dẹt hơn, gọn gàng hơn).
2. Cắt bỏ các thành phần không cần thiết với userChrome.css
Cũng giống như việc bạn sử dụng CSS để tùy biến trang web, bạn hoàn toàn có thể tùy biến giao diện Firefox. Để thay đổi một vài thành phần của Firefox mà không cần dùng đến các add-on như Stylish, bạn hãy sửa đổi tệp tin có tên userChrome.css. Tệp tin này đặc trưng cho người dùng nên bạn có thể dễ dàng sao chép nó từ trình duyệt Firefox của người khác. Tệp tin được lưu trong thư mục dữ liệu người dùng của Firefox. Dưới đây là vị trí người dùng Windows và Linux có thể tìm thấy tệp tin userChrome.css (với xxxxxxxx là một chuỗi 8 ký tự ngẫu nhiên).
Windows XP
C:\Documents and Settings\[User Name]\Application Data\Mozilla\Firefox\Profiles\xxxxxxxx.default\chrome\
Linux
~/.mozilla/firefox/xxxxxxxx.default/chrome/
Sau khi đã đóng Firefox lại, các bạn hãy mở tệp tin userChrome.css và bổ sung bất kỳ đoạn CSS nào được nêu trong bài viết mà bạn muốn thử nghiệm. Nếu tệp tin userChrome.css không tồn tại, bạn có thể lưu userChrome-example.css thành userChrome.css.
Tệp tin userChrome.css đã được mở, và bạn cũng đã sẵn sàng, vậy chúng ta bắt tay ngay vào việc dọn dẹp.
Trang 2: Gỡ bỏ nút mở tab mới trên Firefox 3.5
Gỡ bỏ nút mở tab mới trên Firefox 3.5

Khoảng trống hiển thị cho từng tab trên netbook của bạn là có hạn, thêm nữa bạn cũng thường sử dụng phím tắt Ctrl + T để mở một tab mới. Vậy rõ ràng bạn không cần đến nút mở tab mới trên Firefox 3.5. Hãy bổ sung đoạn mã sau vào tệp tin userChrome.css để gỡ bỏ nút mở tab mới và dành thêm khoảng trống hiển thị tab đang mở.
/* go bo nut mo tab moi */
.tabs-newtab-button {display: none !important}
Gỡ bỏ biểu tượng kính lúp của ô tìm kiếm

Bạn chỉ cần gõ Enter là có thể thực thi lệnh tìm kiếm từ ô tìm kiếm của Firefox, như thế nghĩa là chiếc kính lúp chỉ đóng vai trò trang trí và không cần thiết. Khi sắp xếp thanh địa chỉ lên ngang hàng với thanh trình đơn, bạn sẽ cần có càng nhiều khoảng trống theo chiều ngang càng tốt để nhập từ khóa tìm kiếm và địa chỉ trang web. Bởi vậy, chúng ta cần gỡ bỏ biểu tượng chiếc kính lúp. Sau đây là đoạn mã để thực hiện việc này:
/* go bo bieu tuong kinh lup cua o tim kiem */
.search-go-button { display: none !important}
Gỡ bỏ và kết hợp các nút bị vô hiệu

Khi không có trang web nào để quay lại hoặc chuyển tiếp đến, không có gì đang tải để dừng lại, hoặc không có nội dung gì để làm mới, tất cả các nút như Back, Forward, Stop và Reload đều bị vô hiệu, có màu xám xịt và chẳng có tác dụng gì ngoại trừ việc chiếm chỗ. Hãy nhớ rằng bạn đang cần kiếm thêm càng nhiều khoảng trống theo chiều ngang càng tốt, vì thế bạn có thể ẩn đi các nút Back và Forward khi chúng bị vô hiệu, đồng thời kết hợp nút Stop và Reload thành một nút hai - trong - một. Sau đây là đoạn mã để thực hiện việc này:
/* ket hop nut Stop va nut Reload */
#stop-button[disabled] { display: none }
#stop-button:not([disabled]) + #reload-button { display: none }
/* an nut Back va nut Forward neu hai nut nay vo hieu */
#back-button[disabled="true"] { display: none }
#forward-button[disabled="true"] { display: none }
Ẩn thanh dấu trang
Công việc của tôi đòi hỏi phải sử dụng tới danh mục Bookmarks thường xuyên để dễ dàng truy cập vào các trang web, vì thế tôi không ẩn đi thanh dấu trang (bookmarks bar) của mình. Nhưng nếu bạn cảm thấy không cần tới thanh Bookmarks này, và muốn giành thêm khoảng trống theo chiều dọc, bạn hoàn toàn có thể ẩn nó đi. Từ trình đơn View -> Toolbars, bỏ đánh dấu “Bookmarks Toolbar”.
Tất cả trong một

Để thay đổi toàn bộ giao diện Firefox như hướng dẫn trong bài viết, tăng tối đa diện tích vùng duyệt web, bạn chỉ cần sử dụng thao tác quen thuộc copy - paste để bổ sung đoạn mã “tất cả trong một” sau đây vào tệp tin userChrome.css, sau đó lưu tệp tin và khởi động lại Firefox.
/* go bo nut mo tab moi */
.tabs-newtab-button {display: none !important}
/* go bo bieu tuong kinh lup cua o tim kiem */
.search-go-button { display: none !important}
/* ket hop nut Stop va nut Reload */
#stop-button[disabled] { display: none }
#stop-button:not([disabled]) + #reload-button { display: none }
/* an nut Back va nut Forward neu hai nut nay vo hieu */
#back-button[disabled="true"] { display: none }
#forward-button[disabled="true"] { display: none }
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Nhà thông minh
Nhà thông minh  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tủ lạnh
Tủ lạnh  Tivi
Tivi  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ