Nếu bạn không thích lựa chọn một menu tĩnh truyền thống, có thể áp dụng bài hướng dẫn này để tạo cho website của mình một menu động phù hợp, nó có thể mang lại phong cách cho một website chuyên nghiệp. Bài tập hướng dẫn này khá phức tạp nhưng chúng tôi sẽ cố gắng giải thích một cách dễ hiệu nhất. Hãy chắc chắn bạn thực hiện đúng theo từng bước hướng dẫn.
Bước 1
Tạo một file Flash mới với kích thước 250 x 140 và Frame rate là 40fps.
Bươc 2
Chọn công cụ Rectangle Tool (R) và vẽ 5 hình chữ nhật nhỏ (hoặc bao nhiêu tùy vào số lượng menu bạn cần). Xem hình sau

Bước 3
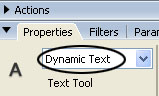
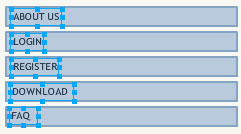
Chọn Text Tool (A), vào phần Properties Panel (Ctrl + F3), chọn Dynamic Text và tạo các chữ hiển thị tên menu.


Bước 4
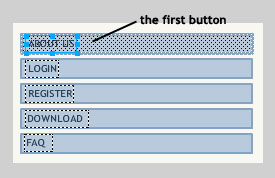
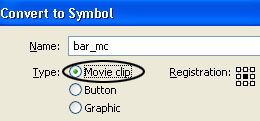
Chọn chữ đầu tiên (trong ví dụ là “About us”) và nhấn phím F8 trên bàn phím (Convert to Symbol) để chuyển chữ này sang dạng Movie Clip Symbol.


Bước 5
Mở Properties Panel (Ctrl + F3) và nhập vào butt1. Xem hình sau

Bước 6
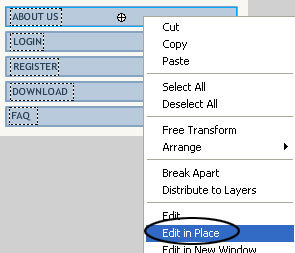
Kích đúp hoặc nhấn phải chuột vào Movie Clip mới tạo và chọn Edit in Place

Bước 7
Chỉ chọn mỗi chữ (trong trường hợp ví dụ này là “About us”), nhấn phím Ctrl + X (Cut), thêm một layer mới vào trên layer 1 (layer 2), chọn nó và nhấn Ctrl + Shift + V (Paste in place)
Bước 8
Chọn layer 2 (layer chữ) và Convert nó sang dạng Movie Clip (F8)

Bước 9
Sau đó, mở Properties Panel (Ctrl + F3) và nhập vào chữ text.

Bước 10
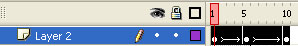
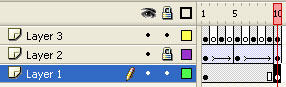
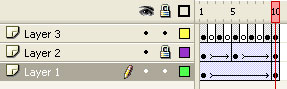
Kích vào frame 5 của layer 2 (layer chữ) và nhấn phím F6. Sau đó tiếp tục kích vào frame 10 và nhấn F6 lần nữa (tạo Keyframe)

Bước 11
Trở lại frame 5 và sử dụng các phím mũi tên trên bàn phím hoặc chuột để chuyển chữ (trong ví dụ này là “About us”) xuống dưới một chút (hoặc sang ngang nếu bạn thích). Xem hình sau

Bước 12
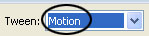
Chọn layer 2 (layer text), mở Properties Panel (Ctrl + F3) và trong phần Tween chọn Motion.


Bước 13
Trở lại layer 1, chỉ chọn đường viền của hình chữ nhật và nhấn Ctrl + X (Cut) trên bàn phím.

Bước 14
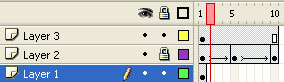
Chèn layer mới (layer 3), chọn nó và nhấn Ctrl + Shift + V (Paste in Place)

Bước 15
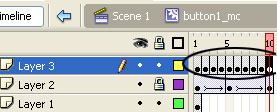
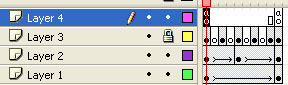
Sau đó nhấn 10 lần phím F6 (Keyframe) trên bàn phím. Kết quả sẽ như hình sau

Bước 16
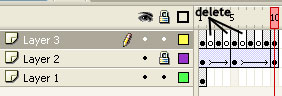
Sau đó chọn từng keyframe chẵn (trừ frame 10) và nhấn phím Delete (Del) trên bàn phím. Kết quả sau khi xóa một số keyframe chẵn:

Bước 17
Kích vào layer 1 và nhấn F8 (Convert to Symbol) để chuyển nó sang dạng Movie Clip Symbol.

Bước 18
Sau đó chọn frame 10 và nhấn phím F6 (Keyframe)

Bước 19
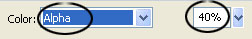
Vẫn chọn frame 10, mở Properties Panel (Ctrl + F3) và thiết lập Color là Alpha với độ tương phản 40%.

Bước 20
Vẫn trong phần Properties Panel (Ctrl + F3), chọn Motion tại Tween.


Bước 21
Tạo một layer mới (layer 4)

Bước 22
Kích lên frame đầu tiên, mở Action Script Panel (F9) và đưa vào mã sau:
stop (); Bước 23
Sau đó kích lên frame 10, nhấn F6 (Keyframe), mở Action Script Panel lần nữa (F9) và đưa vào mã sau:
stop (); 
Bước 24
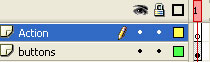
Trở lại Scene chính (Scene 1), chèn thêm một layer mới và đặt tên là Action.

Bước 25
Kích vào frame đầu tiên, trong phần Action Script đưa vào đoạn mã sau:
butt1.onRollOver = over;
butt1.onRollOut = out;
butt1.text.buttonText.text = "ABOUT US ";
function over() {
this.gotoAndPlay(2);
}
function out() {
this.gotoAndPlay(1);
}Vậy là chúng ta đã tạo xong nút menu đầu tiên. Lặp lại toàn bộ các bước trên tương ứng với từng nút lệnh cần thiết. Sau đây là các đoạn mã khác nhau giữa từng nút lệnh:
butt1.onRollOver = over;
butt1.onRollOut = out;
butt1.text.buttonText.text = "ABOUT US";
butt2.onRollOver = over;
butt2.onRollOut = out;
butt2.text.buttonText.text = "LOGIN";
butt3.onRollOver = over;
butt3.onRollOut = out;
butt3.text.buttonText.text = "REGISTER";
butt4.onRollOver = over;
butt4.onRollOut = out;
butt4.text.buttonText.text = "DOWNLOAD";
butt5.onRollOver = over;
butt5.onRollOut = out;
butt5.text.buttonText.text = "FAQ";
function over() {
this.gotoAndPlay(2);
}
function out() {
this.gotoAndPlay(1);
}
Bạn vẫn chưa làm được?
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 











 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap