Bạn đã trông thấy rất nhiều menu bằng Flash rất đẹp và muốn làm được như vậy? Hãy xem bài tập này và bạn sẽ biết làm thế nào để tạo được menu flash dọc.
Bước 1
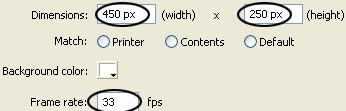
Tạo một file flash mới, vào Modify > Document (Ctrl + J) và thiết lập theo các giá trị như hình dưới

Bước 2
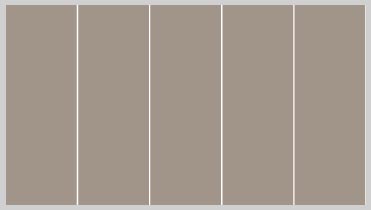
Click đúp vào layer1 và đổi tên thành background. Thêm một layer mới và đặt tên là menu. Sau đó dùng công cụ Rectangle Tool (R) để vẽ 5 hình chữ nhật kích thước 88,5 x 250px với các thiết lập như sau:
- Stroke color: không chọn
- Fill color: #A1958A
Xem hình dưới

Bước 3
Chọn công cụ Text Tool (T) với Fill Color #FFFFFF và nhập vào nút đầu tiên của menu với chữ “Home”

Bước 4
Chọn Modify > Transform > Rotate 90o CW (Ctrl + Shift + 9)

Bước 5
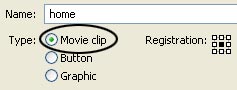
Chọn nút đầu tiên trong menu (Home), nhấn phím F8 (Convert to Symbol) và chuyển đổi nó sang dạng Movie Clip.


Bước 6
Chọn Movie Clip vừa chuyển, mở Properties Panel (Ctrl + F3) và nhập button1 vào ô

Bước 7
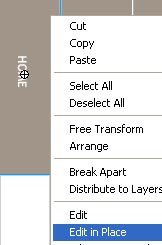
Click đúp vào Movie Clip vừa tạo (Button) hoặc click chuột phải và chọn Edit in Place.

Bước 8
Chọn text Home, nhấn phím Ctrl + X (Cut), thêm một layer mới (layer 2) và dán text vừa cắt vào layer mới tạo (nhấn phím Ctrl + Shift + V) để dán.
Bước 9
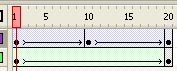
Trở lại layer1, click vào frame 20 và nhấn phím F6. Sau đó tại ô Fill Color thiết lập màu #E16802. Trở lại frame1, vào Properties Panel (Ctrl + F3) tại Tween chọn Shape.

Bước 10
Khoá layer1, chọn layer2, vào frame 10 và nhấn phím F6. Chọn Modify > Transform > Rotate 90o CCW (Ctrl + Shift + 7)
Bước 11
Chọn frame 20 và nhấn phím F6. Sau đó sử dụng chuột để kéo chữ Home lên phía trên của nút (hình chữ nhật) như hình dưới

Bước 12
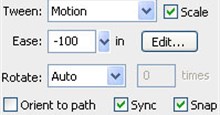
Chọn layer1, vào Properties Panel, tại Tween chọn Motion.

Bước 13
Chọn frame 20 của layer1, mở Action Script Panel (F9) và đưa vào dòng script sau:
stop();
Bước 14
Trở lại Scene chính (Scene 1), thêm một layer mới và đặt tên là Invisible Button 1. Sau đó tạo “Invisible Button” lên trên button đầu tiên (xem hình dưới)

Bước 15
Chọn “Invisible Button”, mở Action Script Panel (F9) và đưa vào đoạn code sau (chú ý đổi link sang địa chỉ mà bạn muốn Home link tới)
on (rollOver) {
_root.mouse_over_button1 = true;
}
on (rollOut) {
_root.mouse_over_button1 = fstartlse;
}
on (release){
getURL("https://quantrimang.com/", "blank");
}
Bước 16
Thêm một layer mới với tên là Action Script. Vào frame đầu tiên và đưa vào đoạn script sau:
_root.button1.onEnterFrame = function() {
if (mouse_over_button1) {
_root.button1.nextFrame();
} else {
_root.button1.prevFrame();
}
};
Vậy là chúng ta đã hoàn thiện xong nút đầu tiên của menu. Bạn hãy làm theo những bước tương tự như trên để hoàn thiện nốt các nút còn lại trong menu.
Đoạn Script cho “Invisible Button” của các nút khác
on (rollOver) {
_root.mouse_over_button2 = true;
}
on (rollOut) {
_root.mouse_over_button2 = fstartlse;
}on (release){
getURL("https://quantrimang.com/", "blank");
}
Và Action Script cho các nút là
_root.button1.onEnterFrame = function() {
if (mouse_over_button1) {
_root.button1.nextFrame();
} else {
_root.button1.prevFrame();
}
};
_root.button2.onEnterFrame = function() {
if (mouse_over_button2) {
_root.button2.nextFrame();
} else {
_root.button2.prevFrame();
}
};
_root.button3.onEnterFrame = function() {
if (mouse_over_button3) {
_root.button3.nextFrame();
} else {
_root.button3.prevFrame();
}
};
_root.button4.onEnterFrame = function() {
if (mouse_over_button4) {
_root.button4.nextFrame();
} else {
_root.button4.prevFrame();
}
};
_root.button5.onEnterFrame = function() {
if (mouse_over_button5) {
_root.button5.nextFrame();
} else {
_root.button5.prevFrame();
}
};
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap