Animation là bổ sung mạnh mẽ cho CSS, nhưng định dạng văn bản của chúng có thể khó xử lý. DevTools của Chrome có thể giúp bạn làm việc này dễ dàng.

Sử dụng CSS animation đúng cách có thể đưa trang web của bạn lên một tầm cao mới. Thế nhưng, việc tạo animation có thể khó nếu thiếu công cụ kiểm soát chúng. Tuy nhiên, nếu dùng DevTools của Google, mọi chuyện sẽ đơn giản hơn nhiều.
Tính năng DevTools của cả Google Chrome và Firefox đều có khả năng kiểm tra animation cho bạn.
Gỡ lỗi animation cơ bản bằng DevTools
Hãy bắt đầu bằng ví dụ đơn giản này để hiểu cách bạn có thể dùng DevTools để kiểm tra animation.
Xác định animation bằng HTML và CSS
HTML sau khi hiện một trang chứa hai thành phần: <div> và <button>. Trang này cũng nhập file CSS tên style.css:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="box"></div>
<button>Test Button</button>
</body>
</html>Để tạo kiểu cho cả hai phần tử, tạo file style.css trong cùng thư mục dưới dạng HTML và thêm code sau:
#box {
background: red;
height: 400px;
width: 400px;
margin-bottom: 1rem;
animation: rotateAndChangeColor 1000ms ease-in-out;
}
button {
font-size: larger;
background-color: white;
border: 1px solid black;
padding: 0.5em 1em;
color: black;
height: 80px;
width: 300px;
border-radius: 0.5em;
transition: background-color 100ms ease-in-out, color 100ms ease-in-out;
cursor: pointer;
}
button:hover {
background-color: black;
color: white;
}
@keyframes rotateAndChangeColor {
0% {
rotate: 0deg;
background: red;
}
10% {
background: green;
}
40% {
background: blue;
}
70% {
background: yellow;
}
100% {
rotate: 360deg;
background: red;
}
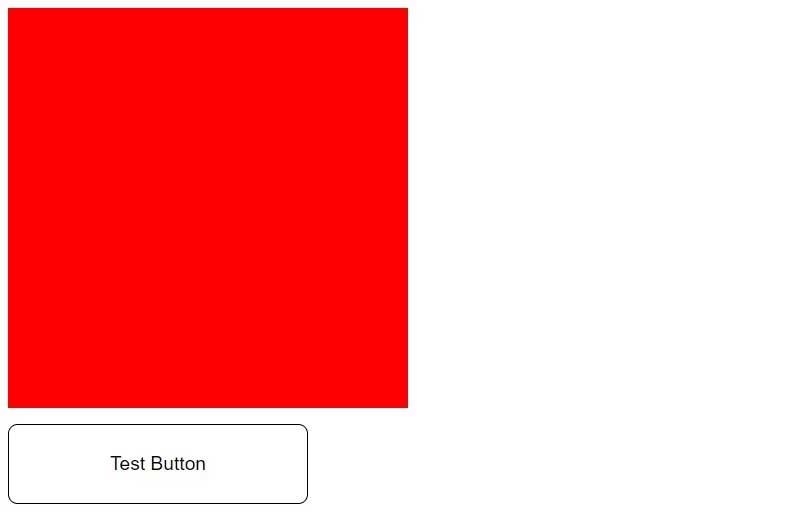
}Những kiểu này tạo hai thành phần:
- Một box đơn giản quay tròn và thay đổi màu sắc khi tải trang.
- Một nút bấm thay đổi màu nền khi bạn trỏ chuột qua nó.

Lưu ý rằng hiệu ứng trên hộp màu đỏ dùng chỉ lệnh @keyframe CSS, còn nút bấm dùng hiệu ứng chuyển tiếp. Điều này cho phép bạn so sánh hai phương thức bằng DevTool của trình duyệt.
Kiểm tra Animation bằng DevTools
Để truy cập tab Animations trong Chrome DevTools:
- Click chuột phải vào trang để mở menu ngữ cảnh.
- Click Inspect.
- Click dấu 3 chấm ở góc phải phía trên cùng.
- Điều hướng tới More Tools > Animations.
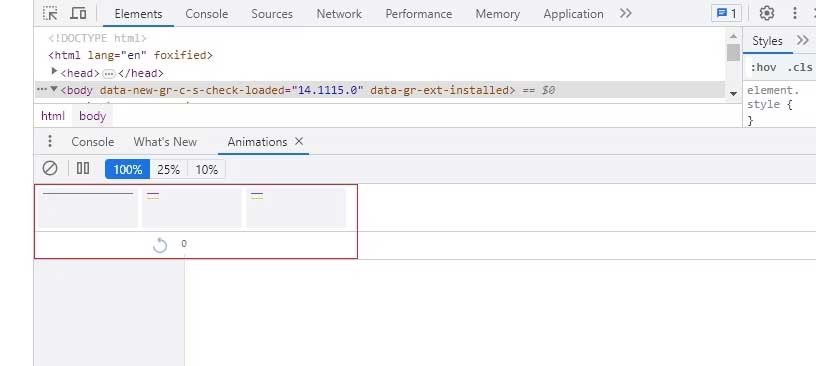
Hành động này sẽ mở ngăn animation trong phần phía dưới cùng.
Bất kỳ animation xảy ra trên trang đều sẽ hiện tại đây. Nếu bạn làm mới trang và trỏ chuột trên nút bấm, những animation đó sẽ hiện trong tab Animation.

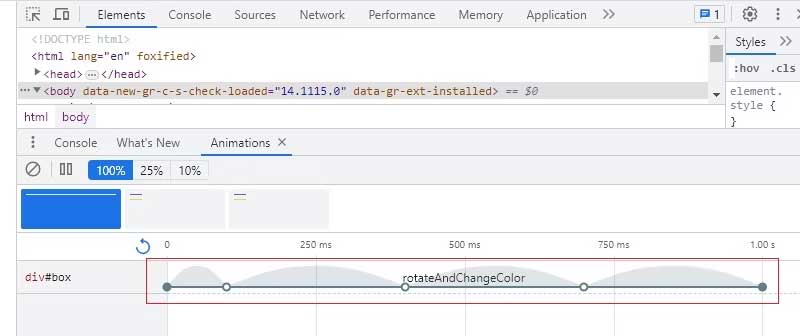
Hiệu quả thực sự của nó xuất hiện khi bạn click vào một trong số những animation này. Ví dụ, nếu click vào animaton của box đó, bạn sẽ thấy trình duyệt hiện keyframe như sau:

DevTools hiện tất cả hoạt ảnh liên quan tới thành phần bạn chọn. Vì chỉ có một animation đơn lẻ dành cho hộp màu đỏ —rotateAndChangeColor— bạn sẽ chỉ thấy những chi tiết của nó.
Bạn có thể kéo đường này sang trái để khiến animation chạy nhanh hơn hoặc kéo nó về bên phải để làm chậm animation. Bạn cũng có thể tạm dừng animation ở các điểm cụ thể bằng cách bật/tắt icon tạm dừng và phát. Phần trăm ở phía trên cho phép bạn bật animation chạy ở mức bằng 1/4 tốc độ bình thường của nó và 1/10 của tốc độ tương ứng.
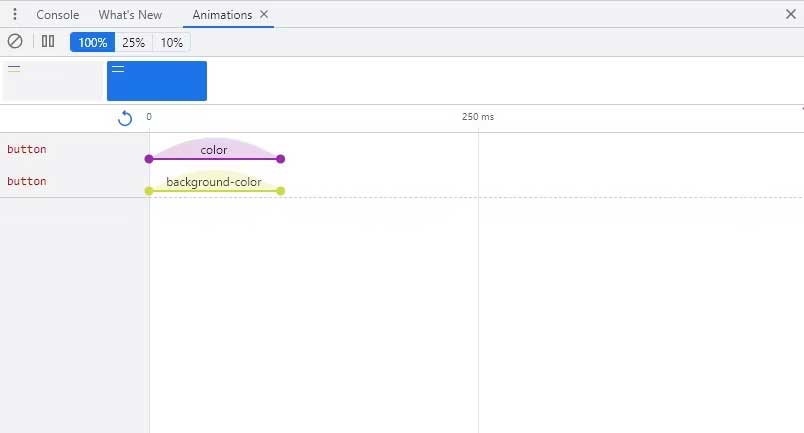
Khi kiểm tra chuyển tiếp nút bấm, DevTools sẽ hiện từng thuộc tính chuyển tiếp: màu sắc và màu nền.

Công cụ này cho phép bạn thao tác hoạt ảnh để thấy chính xác cách nó hoạt động. Bạn có thể dùng nó để khắc phục lỗi web nếu có.
Ví dụ về Animation nâng cao
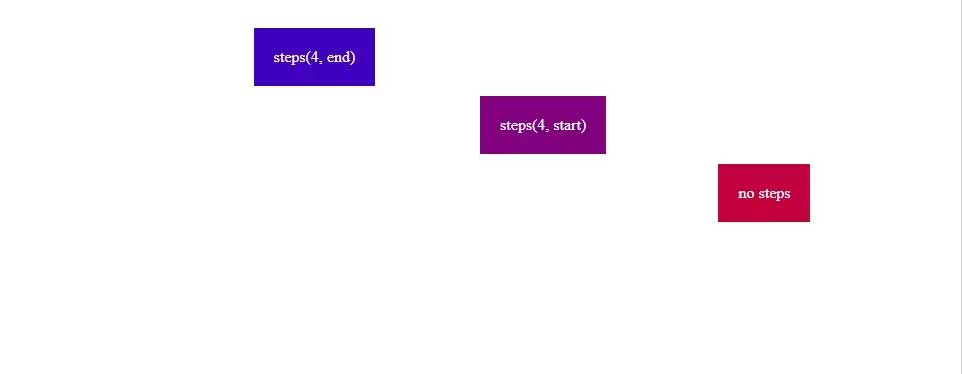
Bắt đầu bằng cách thay thế markup trong thẻ <body> HTML bằng markup sau:
<div class="move-me move-me-1">steps(4, end)</div>
<br />
<div class="move-me move-me-2">steps(4, start)</div>
<br />
<div class="move-me move-me-3">no steps</div>Sau đó, thay tất cả các kiểu trong file style.css bằng:
display: inline-block;
padding: 20px;
color: white;
position: relative;
margin: 0 0 10px 0;
}
.move-me-1 {
animation: move-in-steps 8s steps(4, end) infinite;
}
.move-me-2 {
animation: move-in-steps 8s steps(4, start) infinite;
}
.move-me-3 {
animation: move-in-steps 8s infinite;
}
body {
padding: 20px;
}
@keyframes move-in-steps {
0% {
left: 0;
background: blue;
}
100% {
left: 100%;
background: red;
}
}Toàn bộ phần tử <div> đều được áp dụng animation move-in-steps giúp chuyển đổi vị trí và màu nền. Ngoài ra, mỗi box có một animation khác nhau để kiểm soát số bước nó sẽ nhận.
Trong khi box thứ ba trượt đều đặn sang phải, hai box đầu tiên sẽ di chuyển hai bước cùng lúc cho tới khi tất cả đi tới cuối màn hình (với box thứ hai bắt đầu trước box thứ nhất).

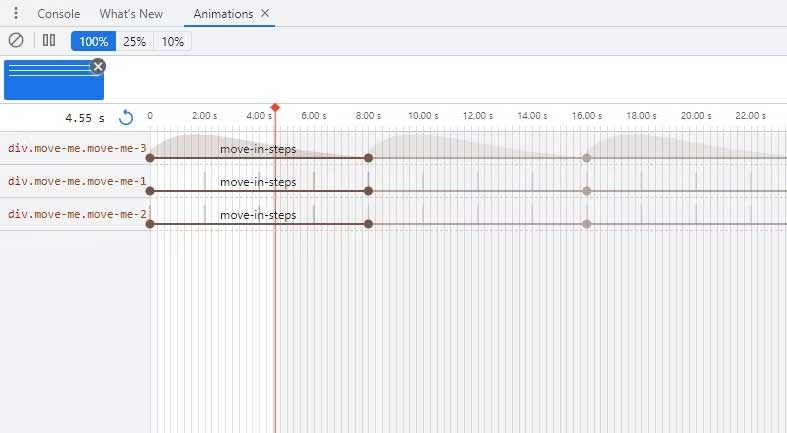
Nếu mở tab Animations trong DevTools và làm mới lại trang, bạn sẽ thấy toàn bộ thông tin liên quan tới những animation này:
Có một số phần tử mà tất cả đều có hiệu ứng cùng lúc. Trong trường hợp này, màu background và vị trí hộp đều chạy hiệu ứng cho cả 3 hộp.

Lưu ý khác là các node trên từng dòng animation. Khi một animation xuất hiện vô số lần, các node này hiện tại vị trí mỗi lần lặp bắt đầu và kết thúc trong animation.
Các node trống là những keyframe cần thiết trong animation, còn những node đồng màu đại diện cho điểm bắt đầu và kết thúc của animation. Bạn sẽ có những node màu tối mỗi lần animation bắt đầu lại.
Cuối cùng, bạn có thể chỉnh sửa animation bằng DevTools, giống như bạn có thể làm với thuộc tính CSS bất kỳ. Toàn bộ thay đổi bạn thực hiện bằng UI animation sẽ hiện trong các kiểu nội tuyến trong tab Styles và ngược lại. Điều này cho phép bạn tạo ra những thay đổi, kiểm tra chúng và sao chép chúng vào dự án thực sự của bạn.
Tóm lại, tính năng DevTools của Google Chrome là một công cụ tuyệt vời để gỡ lỗi CSS, bao gồm animation. Nó cung cấp tổng quan chi tiết về mỗi chuyển tiếp và animation trên trang của bạn, nhờ đó, bạn có thể thấy chính xác điều gì đang xảy ra ở mỗi bước.
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 











 Lập trình
Lập trình  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Nhà thông minh
Nhà thông minh  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tủ lạnh
Tủ lạnh  Tivi
Tivi  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ